concrete5 how to make a page layout design
Concrete5 is a great content management system - it wasn't originally designed to be a site building tool. In the years that Concrete CMS existed as a commercial product there were always accomplished designers and production developers building templates by hand for sites which clients would then manage with concrete. That being said, as concrete5 has matured in the open source world a lot of features have been added that let you quickly apply dramatically different looks without writing a line of code.
NOTE: If you are a developer trying to implement your design in concrete5 you should quickly read this section but also head over to the Developers pages on Themes & Page Types.
Design Tab
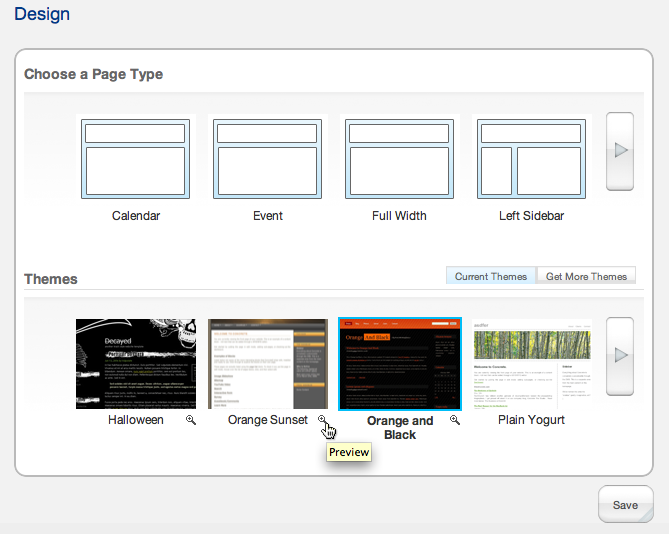
Put a page in edit mode and click the "Design" tab. You will be given this interface to change the Page type and Theme for this page:
Page Types
When you add a new page to your concrete5 site, you have to choose a page type for it. Page types might determine layout, functionality, or a combination of both. Your default concrete5 install has a "Left Column" and "Right Column" page type that do exactly what they sound like. Your default concrete5 install also has a "Press Release" page type that looks exactly like the "Left Column" page type but stores some extra data a typical press release would need. Many add-ons create new page types to handle their functionality, eCommerce has a Product Detail page type, Calendar has an Event page type.. etc.
Themes
Every page in your concrete5 site has a Theme applied to it as well. You can change which theme is used at a page level from the Design tab, or at a site wide level by going to Dashboad > Pages & Themes > Themes and clicking Activate next to the theme you choose. If you are using multiple themes in a site, new pages you make will automatically inherit the theme used on its parent.
You can preview what many themes will look like by clicking the little magnifying glass next to the theme icon.
Customizing a Theme
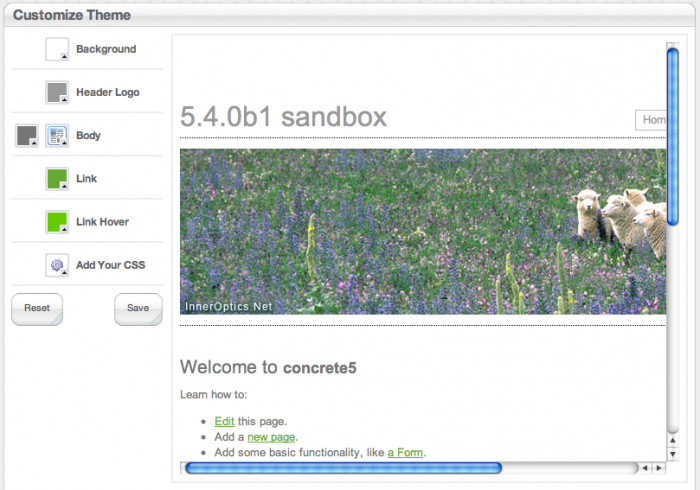
Many of the Themes available in our marketplace have configurable styles. If you goto Dashboard > Themes and click "Customize" next to the theme you're using you'll see an interface like this:

On the left configurable styles have been defined which you can control easily. Change the typography or color choices around for specific areas in the Theme, or insert your own CSS block using the "Add Your CSS" area. When you hit Save these changes will be applied across the whole site. You can always Reset your theme back to the way it was originally created.
Block Area & Block Design
Put a page in edit mode and click any block or block area.

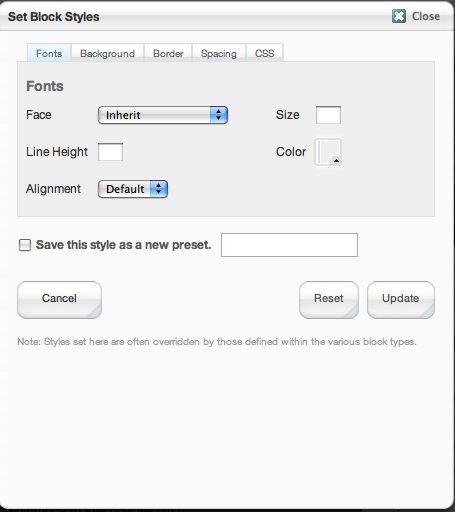
Unless this feature has been turned off in your configuration file you should see a "Design" option in the popup menu. This will bring up a CSS window that lets you define styles for colors, typography, even background images for any block or block areas.
You can also save your style settings here and re-use them consistently with ease.
Layouts
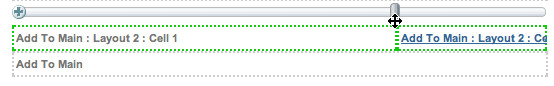
There are times when you need to have a block next to a block. Perhaps you want to have a survey inline with your content block. Perhaps you're trying to put headshots next to bio-blurbs and you don't want to use a table in the content editor. Add a layout to your block area to turn a single block area into many:

The layouts tool from the block area will divide the area into as many parts as you want and give you draggable sliders to control the positioning.
No responses have been posted yet.
concrete5 how to make a page layout design
Source: https://marketplace.concretecms.com/documentation/general-topics/how-a-page-looks/